Add Style Classes
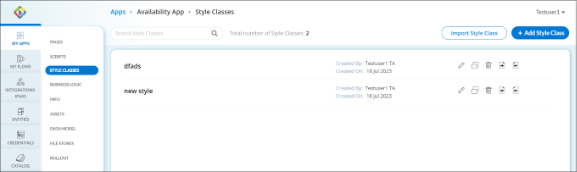
Style Classes dashboard allows you to define and apply consistent visual styles and formatting to various elements and components within web application pages. This way you have a uniform appearance of the app's user interface and ensure a cohesive and professional look and feel throughout the application.
Style Classes dashboard allow you to perform the following actions.
- Search Bar: To search for a particular style class.
- Import Style Class: To import style class from external sources.
- Add Assets: To add style class to the style classes tab.
- Edit
 : To edit the style class. You will be redirected to the Style Class Editor to continue with the style class edit.
: To edit the style class. You will be redirected to the Style Class Editor to continue with the style class edit. - Copy
 : To copy and create as a new style class.
: To copy and create as a new style class. - Delete
 : To delete the specific style class from the style classes.
: To delete the specific style class from the style classes. - Export
 : To download the specific style class.
: To download the specific style class. - Import
 : To override the specific style class from external sources.
: To override the specific style class from external sources.
To Add Style Classes
- Go to the required Web Applications > Edit > Style Classes.
- In the Style Classes, click + Add Style Class.
- In the Add Style Class dialog, add the following information:
- Name: Enter a name for your asset that is clear and descriptive.
- Description: Enter a brief description outlining the purpose of the asset.
- Click Save. After the style class is saved, the Style Classes dashboard shows the added style class.
To Edit Style Class
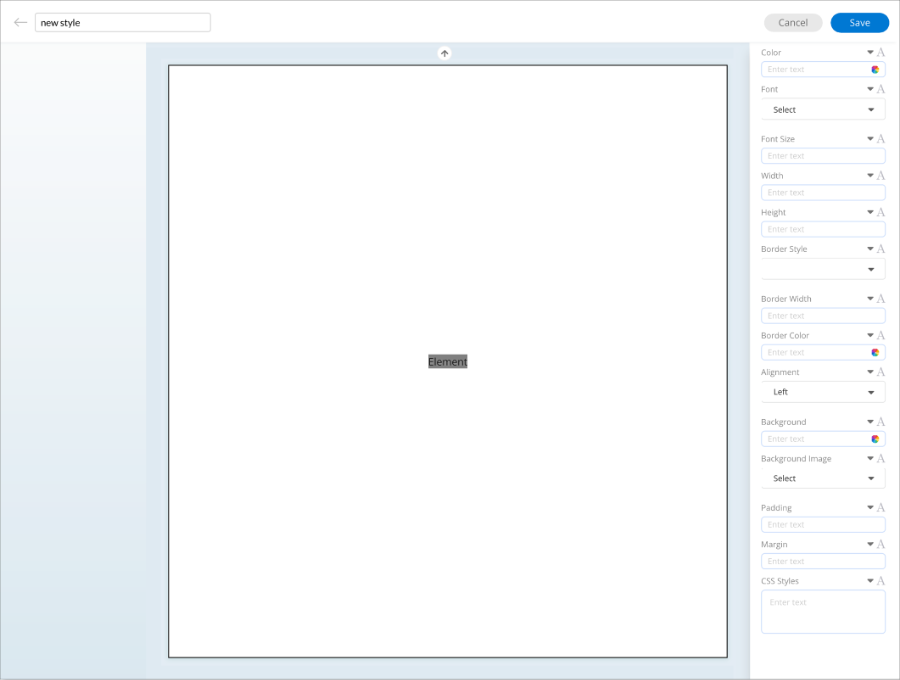
Click on the Edit icon ![]() of the desired style class which you want to edit. You will be redirected to Style Class Editor. To edit the desired style class, simply click on the Edit icon next to it. This action will redirect you to the Style Class Editor, where you can make the necessary changes and modifications to the style class as needed.
of the desired style class which you want to edit. You will be redirected to Style Class Editor. To edit the desired style class, simply click on the Edit icon next to it. This action will redirect you to the Style Class Editor, where you can make the necessary changes and modifications to the style class as needed.
Customize the color, font, font size, width, height, border style, border width, border color, alignment, background, background image, padding, and margin using CSS styles as needed. You can enter or select the information required to achieve the desired visual appearance of the elements on the page.
Click on Save to proceed with saving the style class.
 Table of Contents
Table of Contents